Hetzner guide – Installer WordPress
I denne guide skal vi se hvordan du installerer WordPress med Portainer og Nginx Proxy Manager på en VPS fra Hetzner.
Mange af mine websider er lavet i WordPress, og det er nok det bedste CMS der findes til at lave websider. Næsten halvdelen af alle websider i verden er lavet i WordPress. Nu skal vi se på hvordan du installerer WordPress let på en VPS. Vi tager udgangspunkt i de tidligere artikler i denne guide, hvor vi forudsætter at du har installeret både Docker, Portainer og Nginx Proxy Manager. Vi har altså en server, hvor vi bruger Portainer til at installere nye Docker images og Nginx Proxy Manager til at styre domænerne eller subdomænerne til de enkelte containere. Nu vil vi oprette en ny container der indeholder WordPress, og så vil vi pege et subdomæne (kunne lige så godt være et domæne) hen til denne container.
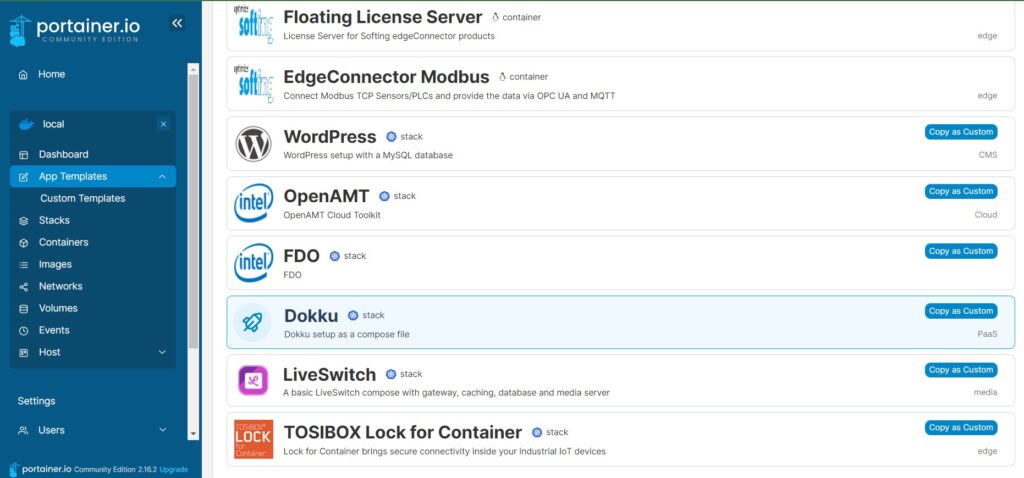
Vi starter med at åbne Portainer. Når vi skal installere WordPress, så er det mest praktisk at bruge den del af Portainer der hedder App Templates. Her kan du scrolle ned og finde WordPress:

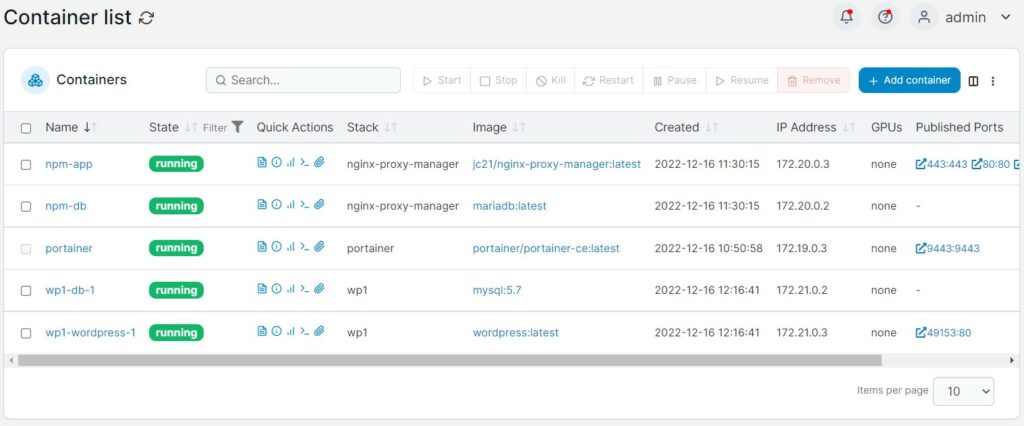
Tryk på WordPress, vælg et navn til den og angiv et password til databasen. Tryk så på Deploy the stack for at installere WordPress. Alternativt kunne du have trykket på Copy as Custom og tilpasset den Docker composefil der bliver brugt til at installere WordPress. Men her bliver der altså lavet en ny container med WordPress i, og hvor MySQL databasen også er inkluderet. Jeg har valgt at kalde min for “wp1”, så nu er der oprettet en container i Portainer der hedder wp1-wordpress-1 hvor WordPress kører i og wp1-db-1 hvor MySQL databasen kører i:

Bemærk også, at Portainer har asignet port 49153 til WordPress allerede, hvorfor du kan åbne din WordPress side på adressen [IP-adresse]:49153.
Tilknyt domæne til WordPress side
Nu skal vi tilknytte et domæne til din WordPress side. For at kunne det er der altid tre ting vi skal sikre:
- At domænet/subdomænet har en A record på din DNS server der peger på IP-adressen.
- At WordPress containeren tilhører samme Docker netværk som Nginx Proxy Manager.
- At vi har oprettet en Proxy host til denne container i Nginx Proxy Manager.
Så du starter med at gå til din DNS server og oprette en A record der peger dit domæne eller subdomæne hen på IP-adressen for din server.
Nu skal vi så sikre at WordPress siden har samme Docker netværk som Nginx Proxy Manager. Da vi installerede Nginx Proxy Manager, så oprettede vi et Docker netværk der hedder “npm-network”. Det er det samme netværk vi nu skal tilknytte WordPress. Gå derfor til Containers i Portainer og åbn den der hedder “wp1-wordpress-1” og gå helt ned i bunden og find netværket npm-network under Connected networks, og tryk så på “Join network”. Nu kører WordPress på samme Docker network.
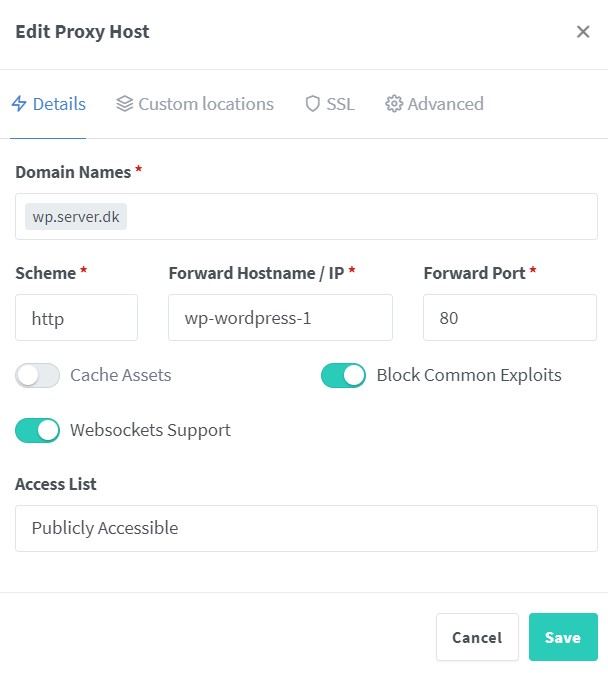
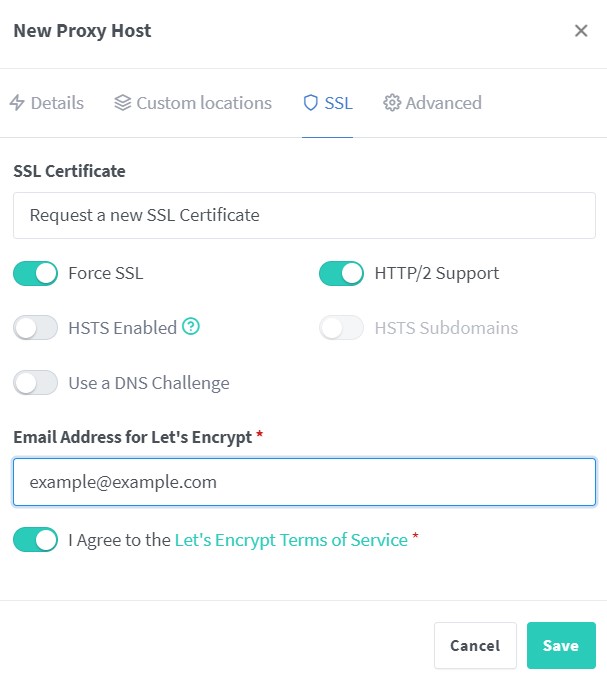
Til slut skal vi så oprette en Proxy Host til WordPress siden. Åbn Nginx Proxy Manager, og vælg “Hosts” og Add Proxy Host. Du indtaster nu følgende oplysninger. Bemærk, at vi her bruger http som scheme og port 80 under Forward Port.

Gå til fanen SSL og udfyld følgende:

Tryk så på Save. Nu skulle du gerne kunne tilgå WordPress siden med subdomænet eller domænet.

Du kan gøre præcis det samme én gang til, og så vil du have to WordPress sider installeret på samme server. Kørende i hver sin Docker container med en database der også kører i hver sin Docker container. I en senere artikel vil vi se nærmere på, hvordan du justerer i Dockerfilen så du også installerer PhpMyAdmin.
Jeg håber dette gav dig et overblik over hvordan du med Portainer og Nginx Proxy Manager let kan installere en ny WordPress side, og efterfølgende få et domæne til at pege på den. Hvis du har nogle spørgsmål er du meget velkommen til at skrive en kommentar nedenunder.