Sådan laver du en sidebar i WordPress

I denne artikel kan du se hvordan du laver en Sidebar i WordPress i temaet Twenty-twenty-three.
WordPress har de seneste år indført Full site editing, hvor du kan tilpasse hele din side i blockeditoren. I princippet kan enhver altså lave det der før krævede et nyt tema eller en ændring i temaet. Det kræver bare et tema der understøtter Full site editing. Det nyeste tema der er blevet lanceret med WordPress er Twenty-twenty-three, og det understøtter netop Full site editing.
Temaet er meget simpel og optimeret til mobile enheder, men har ikke en indbygget sidebar. Derfor skal du lave den selv hvis du ønsker en sidebar. Det skal vi se på her hvordan du gør.
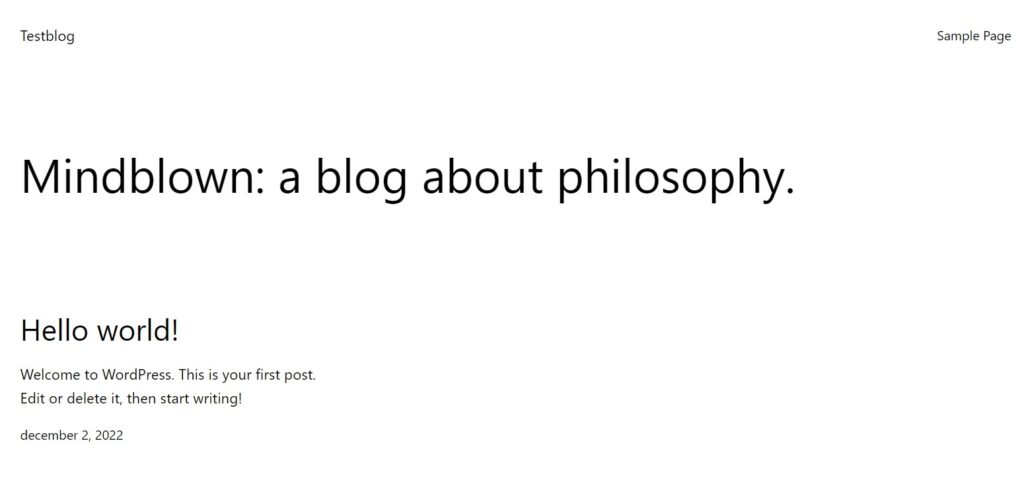
Først og fremmest skal du jo have WordPress installeret og temaet Twenty-twenty-three skal installeres og aktiveres. Det ser således ud:

Nu klikker du på “Rediger websted” i toppen, for at gå ind i den editor der kan redigere hele websiden.

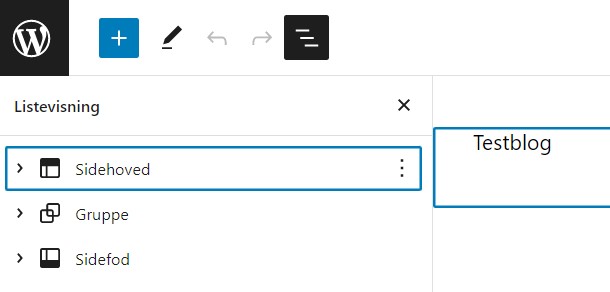
Så trykket du på de tre streger oppe i toppen, for at åbne menuen hvor du kan se hvordan hjemmesiden er bygget op. Du kan se den er bygget op af et sidehoved, en gruppe med selve indholdet og en sidefod.

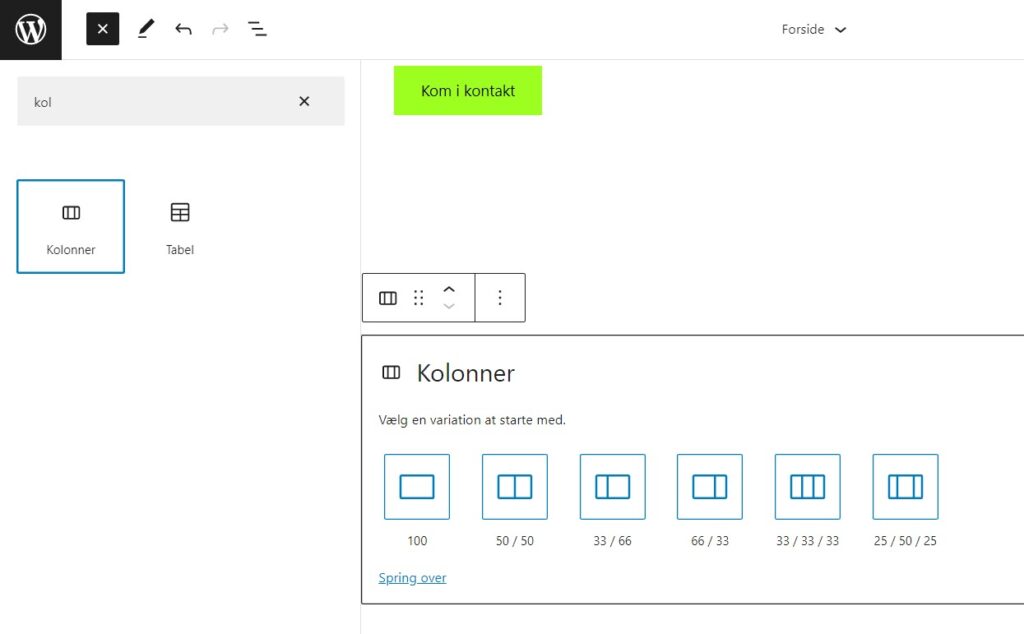
Tryk på det blå plus og søg så efter Kolonner og indsæt den. Der kommer en kolonne-blok i bunden og her vælger du 66/33 eller hvad du nu ønsker.

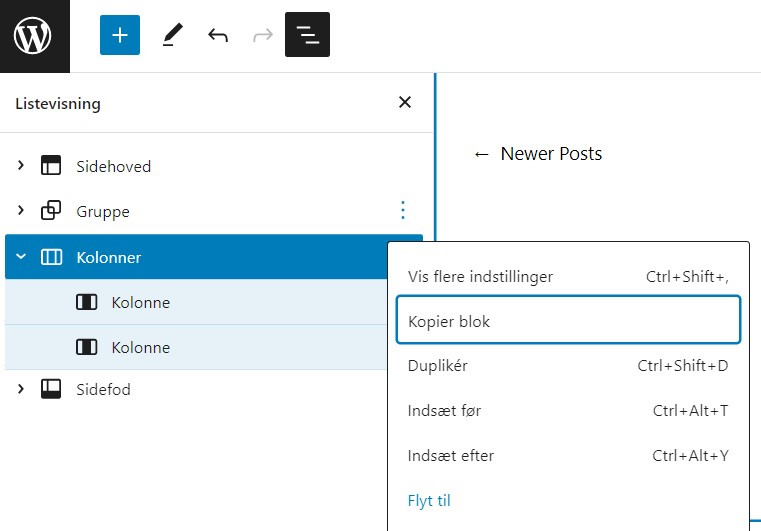
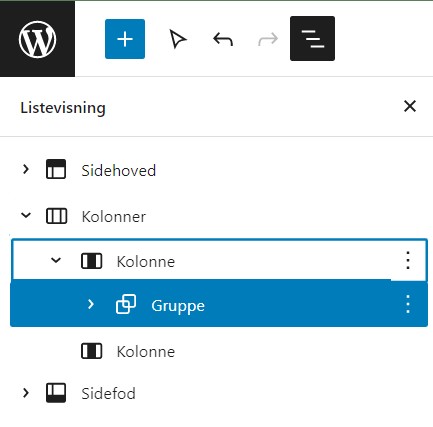
Du kan flytte kolonne-blokken op med pilene, ligesom man altid kan med blokke, så den kommer til at stå mellem Sidehoved og Sidefod. Tryk igen på de tre streger, fordi nu skal vi have flyttet gruppen med indhold ind under den første kolonne. Du trykker på de tre prikker til højre for Gruppe, og vælger Flyt til. Så kan du trække Gruppe ned over den første kolonne, så den kommer til at stå under denne.

Det skal så se således ud:

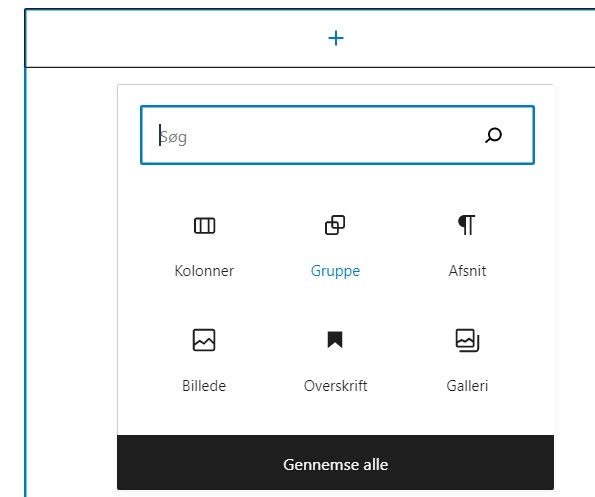
Nu skal vi så bare have lavet en Sidebar, som skal ligge under den anden kolonne. Det første element du indsætter er Gruppe, for at vi kan gruppere de elementer der kommer til at indgå i Sidebaren.

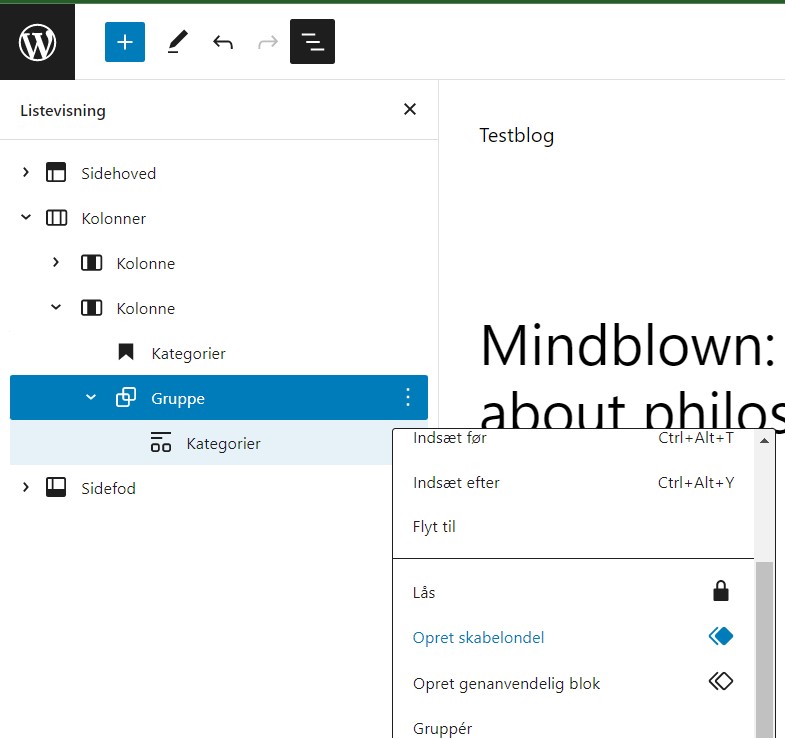
Nu kan du indsætte alle de blocks, som sidebaren skal bestå af som menuer, arkiver, billeder osv. Når du er færdig med det, trykker du på de tre streger igen og finder den gruppe som sidebaren består af, trykker på de tre prikker og vælger “Opret skabelondel”.

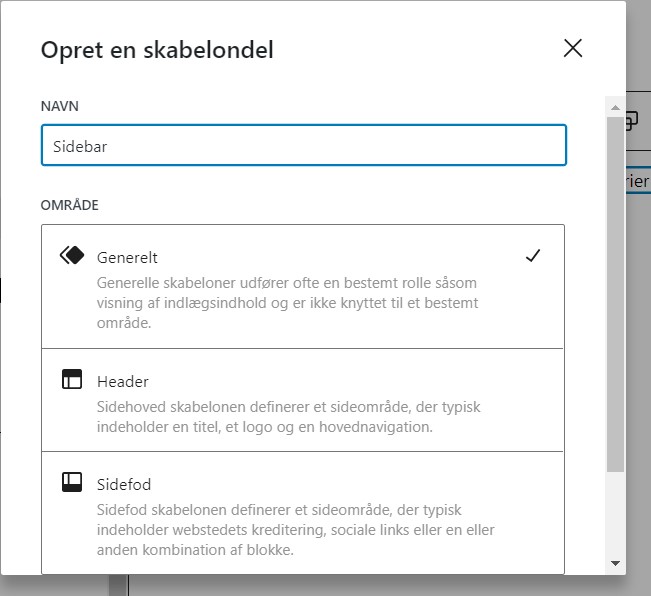
Du vælger et navn til den nye skabelon-del, fx. “Sidebar” og trykker på Opret.

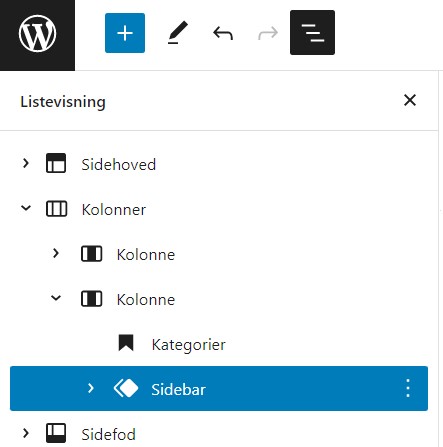
Nu kan du se at gruppen er blevet konverteret til en skabelon-del. En skabelon-del er en gruppe der kan genbruges andre steder. Det betyder at hvis du ændrer på skabelon-delen ét sted slår det igennem alle de andre steder.

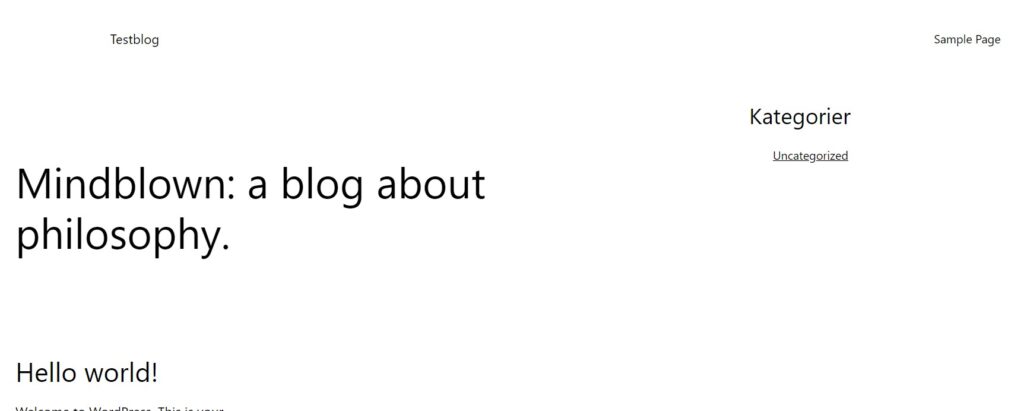
Tryk på Gem oppe i toppen og se din side. Nu er der kommet en Sidebar på forsiden.

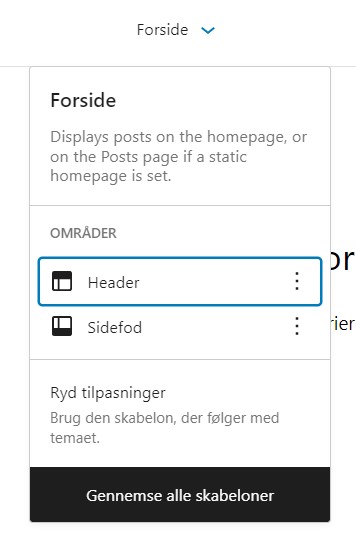
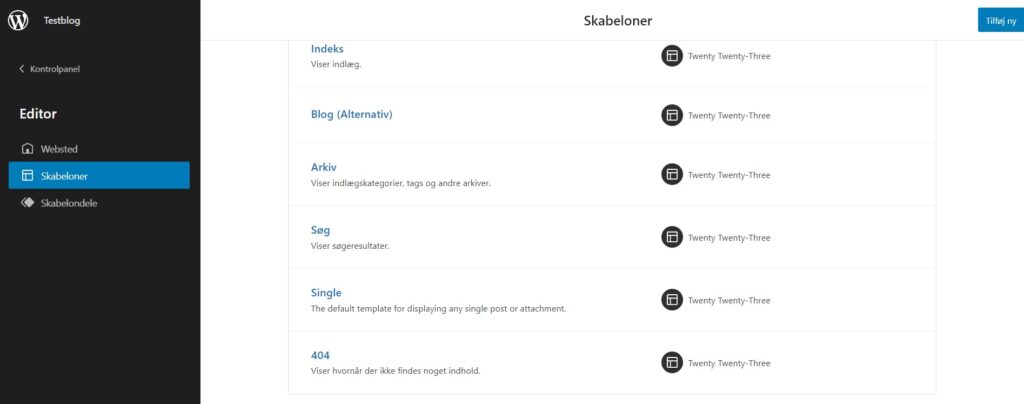
Hvis du vil have sidebaren på andre sider, skal du ændre skabelonen for disse. Tryk på Rediger websted og så skifter du skabelon til den skabelon du gerne vil ændre. Du skifter oppe i toppen ved at klikke på Forside, og så på “Gennemse alle skabeloner”.

Her vælger du så fx. Single for at ændre den skabelon hvor et enkelt indlæg bliver vist. Du indsætter Sidebaren her på samme måde, ved at indsætte en kolonne, flytte indholds-gruppen ned under den første kolonne og så skal du indsætte sidebaren under den anden kolonne. Når du indsætter en block i den anden kolonne, vælger du bare den block der hedder “Skabelondel” og her kan du så vælge Sidebar og så bliver sidebaren indsat.

Jeg håber dette forklarede dig hvordan man indsætter en Sidebar i Twenty-twenty-three i WordPress. Du kan på min mikroblog se hvordan det ser ud. Hvis du har nogle spørgsmål er du velkommen til at skrive en kommentar nedenunder.





