WordPress Gutenberg Editor Guide – Sådan bygger du en hjemmeside

I dag forventes WordPress 5 at blive frigivet, og med den erstattes WordPress editoren med en helt ny editor, der hedder Gutenberg. Få en startguide her.
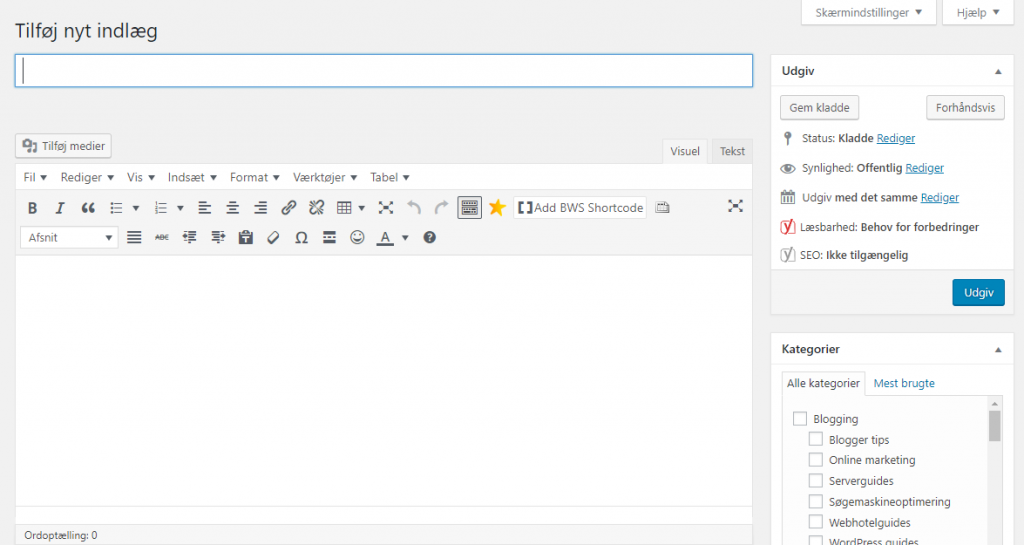
WordPress er verdens mest populære CMS – dvs. et system hvor man let kan lave en hjemmeside. Ja, faktisk så let som at skrive et dokument i Word. Dette skyldes ikke mindst den editor der findes i WordPress, som til forveksling ligner mange af de ting du kender fra Word:

Det er nemt at bruge den klassiske editor fra WordPress. Du indtaster bare en overskrift og så laver du indholdet ligesom hvis du ville skrive i Word. Du kan ændre til fed skrift, kursiv eller måske angive at noget er en overskrift. Du kan ændre farver og centrere en tekst. Det bør måske for en god ordens skyld nævnes, at selve værktøjslinjen på ovenstående billede ikke er standard i den klassiske editor, men et plugin der udvider funktionaliteten 🙂 Men princippet er den samme.
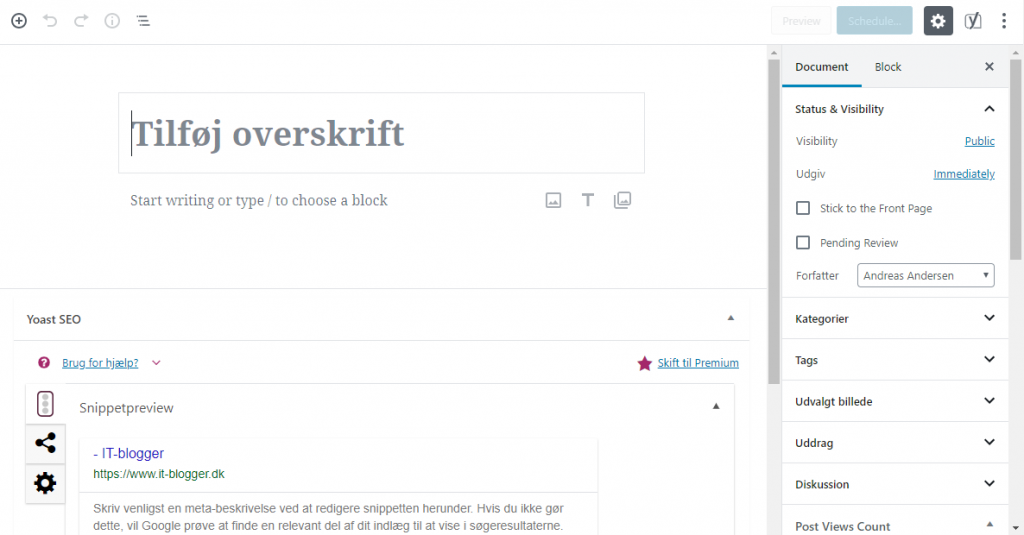
Men nu skal hele denne editor ændres. Det har været undervejs i mange måneder, og har medfødt både ros og kritik. Den nye editor hedder Gutenberg og den vil blive indført som standard, så snart du opdaterer din WordPress side til version 5. Og den frigives i dag – den 27. november 2018. Den nye editor Gutenberg ser således ud:

Ideen med den nye editor er, at alle elementer på en ny side nu er i blokke. En overskrift er en blok. Et afsnit er en blok. Et billede er en blok. Og så videre. Fordelen er især at det skulle gøre det nemmere at tilpasse en side til mobile enheder, som jo især er udbredt i dag.
Det her med at redigere sider som blokke er ikke en ny ide. Det er blandt andet den måde andre blogsystemer fungerer på, for eksempel Medium.com. Du kender det måske også fra mange af de Page builders der findes rundt omkring, og det er faktisk netop meningen at Gutenberg skal overflødiggøre disse.
Hvor den gamle editor især fokuserede på at du bare skulle koncentrere dig om at skrive indhold, så vil den nye editor give mulighed for fuldstændig at tilpasse og bygge din side nøjagtig som du ønsker. I virkeligheden vil den erstatte mange af de funktioner, der i dag kræver noget specielt af dit WordPress tema.
Gutenberg bygger din side med blokke
Hvor den klassiske editor altså kun indeholdte ét redigeringsfelt, så bygger Gutenberg din side med blokke. Blokke kan være overskrifter, afsnit, billeder, tabeller, knapper, widgets, video embeds osv. Bemærk her at det altså også bliver muligheder for at inkludere widgets direkte på en side, og ikke kun i en sidebar.
Fremover bliver det også muligheder for at installere plugins, der så indfører nye typer af blokke. Udviklere kan altså udvikle nye blokke som kan bruges i Gutenberg. Det udvider mulighederne med den nye editor ekstremt meget.
Det smarte ved blokke er, at du også nemt kan trække dem frem og tilbage på siden. Ligesom du kender det ved menupunkter i WordPress.
For at oprette en ny blok, trykker du på + – enten i toppen eller nede på siden. Så vælger du hvilken type blok der skal laves. Der er en lang liste med blokke og du kan også vælge mellem de hyppigst anvendte. Når du har indsat en blok, så redigerer du bare den enkelte blok.
Hvis du ikke vil spilde tid på at lede efter en blok kan du anvende genvejstaster. Begynd at skrive i en blok, så bliver det automatisk til en almindelig tekstblok. Skriv så for eksempel /IMAGE hvorefter den vil blive konverteret til en billedblok. På den måde kan du bruge koderne for den enkelte blok til hurtigt at få dannet den blok du ønsker.
Det er ikke de eneste genvejstaster du kan bruge i Gutenberg. Tryk SHIFT + ALT + H for at få en fuld liste med genvejstaster.
Når du er klar til at udgive dit indlæg, trykker du bare på “Udgiv” i toppen af siden. Kategorier, tags og udvalgt billede findes fortsat ude til højre og virker i store træk som i dag.
Ligesom du i den klassiske editor kan se selve HTML-koden, så kan du også dette i Gutenberg. Her trykker du bare på de tre prikker øverst helt ude til højre og vælger “Code editor”. Bemærk her at Gutenberg blokke er adskilt af tags der begynder med <!– og slutter med –>.
Du kan også gå i full screen mode ved at vælge de tre prikker øverst ud for værktøjslinjen og så trykke “Fullscreen mode”.
Virker shortcodes i Gutenberg?
Du har måske ofte brugt shortcodes i WordPress, dvs. de her koder der begynder med [ og slutter med ] og som indfører speciel funktionalitet på en side.
Disse shortcodes vil stadig være understøttet i Gutenberg. Men meningen er egentlig at i stedet for at et plugin indfører en shortcode der indsætter indhold, så skal det plugin opdateres så det i stedet indfører en bestemt blok.
Hvordan får jeg den gamle klassiske WordPress editor tilbage?
Men hvad nu hvis du bare godt kan lide den gamle editor, og ikke ønsker at vænne dig til en ny editor? Ja, så er der heldigvis lavet et WordPress Plugin, som genindfører den gamle editor. Den kan du installere gratis her og når den er installeret virker din hjemmeside som den plejer.
Dette plugin vil formentlig være understøttet mange versioner frem, og der vil derfor formentlig være lang tid til at du bliver tvunget til at lære Gutenberg at kende.
Kan Gutenberg ødelægge min side?
Nej, i princippet ikke. Men strengt taget skal temaer være Gutenberg kombatibel for at alt virker som det skal. Så er dit tema endnu ikke Gutenberg kombatibel kan du risikere problemer. Det er dog langt de fleste temaer hvor det fungerer rigtig fint.
Du kan også bagudrettet rette sider og indlæg der er lavet i den klassiske editor med Gutenberg. Men hvis du en dag beslutter dig for at installere det plugin der genindfører den gamle editor, så skal du vide at det kan se lidt anderledes ud. Gutenberg indfører nemlig nogle forskellige tags til at holde de enkelte blokke adskilt, og dem kan du altså se i den klassiske editor.
Med andre ord er det altså lettere at gå fra den klassiske editor til Gutenberg, end det er at gå fra Gutenberg og tilbage til den gamle editor.
Når du redigerer et indlæg i Gutenberg, som oprindelig blev oprettet med den klassiske editor, så vil du se, at hele siden vil findes inde i én blok der blot hedder “Classic Editor blok”. Denne vil også have den gamle editor. Tryk på de tre prikker til høre og vælg “Convert to blocks”, hvorefter Gutenberg laver dem om til blokke.
Har du spørgsmål til brugen af den nye Gutenberg, så stil dem endelig i kommentarerne nedenunder, så skal jeg prøve at besvare dem.











Hvordan indlejre jeg en gif fil i Gutenberg?
VH
Chr.
Hej Chr.
Det gør du som med andre billeder. Vælg blokken “Billeder” og upload så dit GIF billede.