Få runde gravatars i WordPress

Her kan du se hvordan du kan få dine gravatar billeder i WordPress til at blive runde i stedet for firkantede.
Det sker ofte at man i et WordPress tema har et billede af gravatars, for eksempel i forbindelse med en author boks.
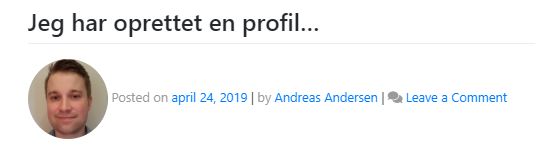
Nedenunder kan du se et klassisk Gravatar billede som er firkantet.

Men hvad hvis du hellere vil have et rundt billede som på Twitter? Ja, det er faktisk nemt, fordi du tilføjer bare nedenstående kode til dit temas CSS fil. Vælg Udseende -> Rediger CSS for at tilføje koden.
.avatar {
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
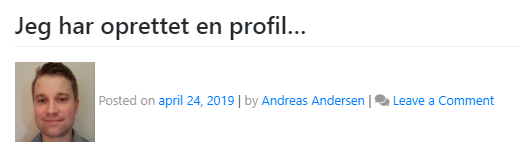
}Så kommer det til at se således ud: